Team Collaboration Platform Website Design
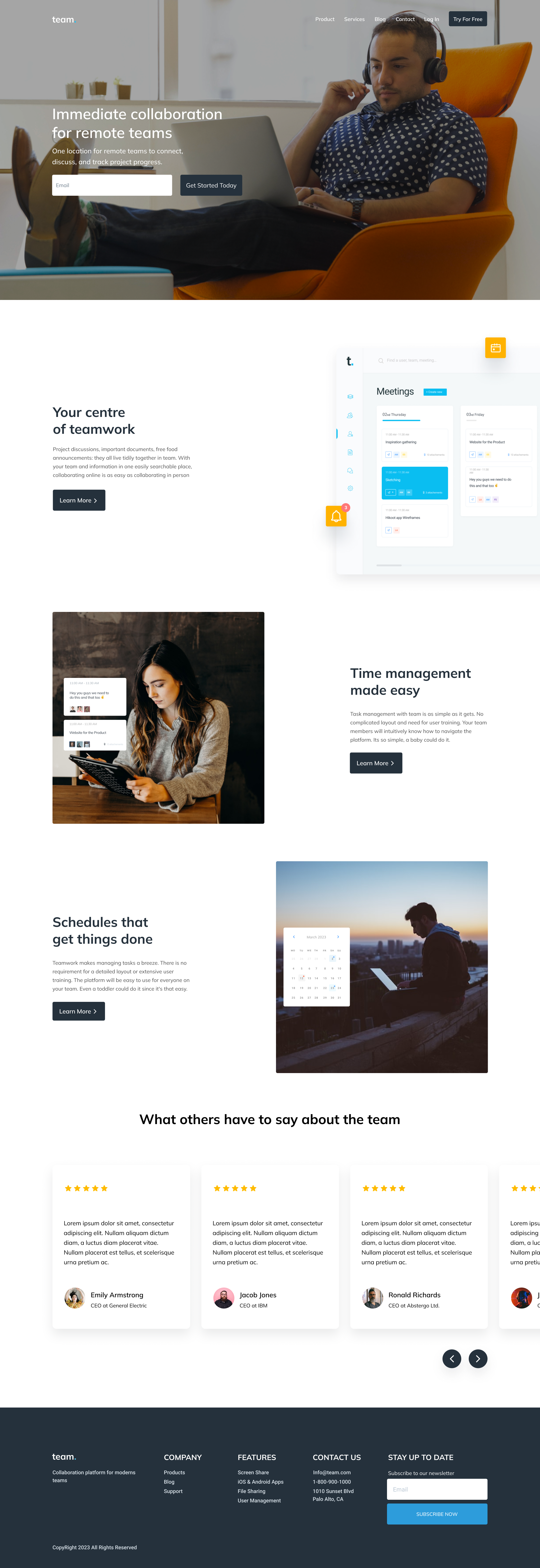
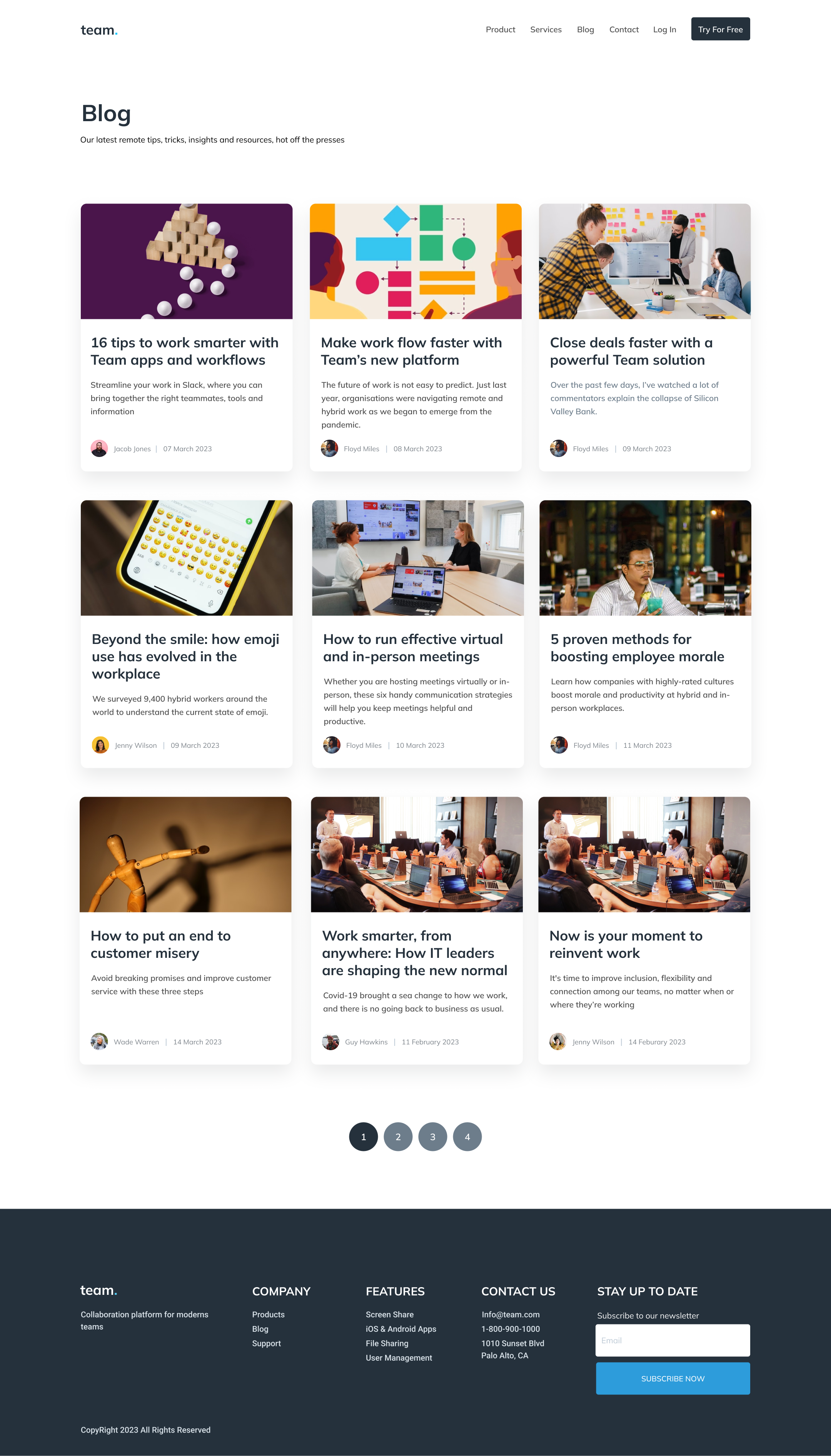
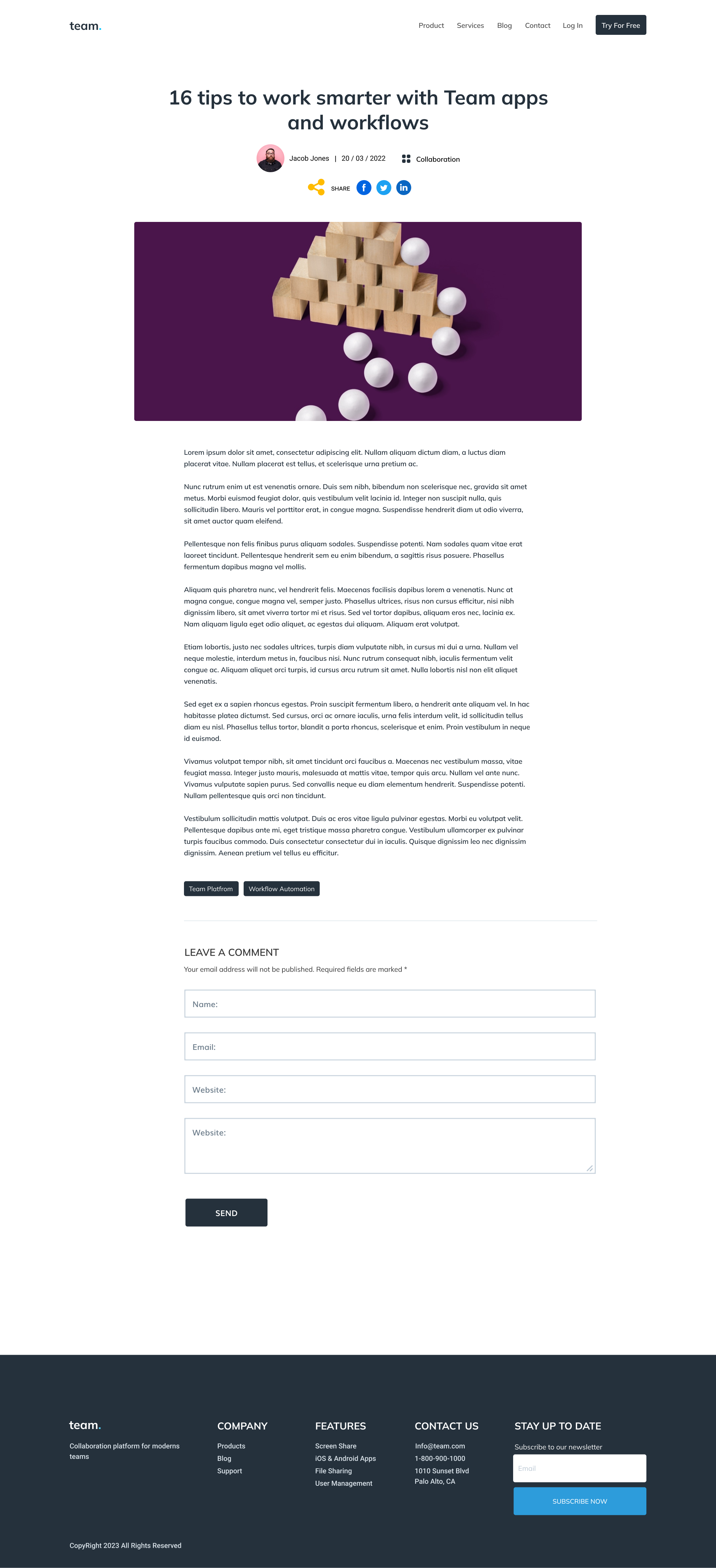
The team collaboration platform is a landing page website designed and built for users to collaborate on projects. This is a four-page website with a target audience of workers working from home and for different businesses from startups, to the IT Tech industry and Large corporations. The aim of the business owner is to provide a SaaS platform where the team can improve their productivity and share knowledge. One of the key features of this website should be its communication tools. It should allow users to chat with each other, share files, and collaborate in real time. Video conferencing and screen sharing should also be integrated, allowing users to have face-to-face meetings and work together on the same project simultaneously.
Preview Prototype
The Challenge
As a designer tasked with creating a collaboration website for remote users, I have a unique opportunity to create a platform that brings people together from all over the world to work on projects, share ideas, and create something amazing. The goal of this website is to provide a space where users can collaborate, communicate, and work together seamlessly, no matter where they are located.
Proposed Solution
To begin with, the website should have a modern, user-friendly interface that is easy to navigate. It should be designed with the end-users in mind, with intuitive menus, clear calls to action, and streamlined workflows that make it easy for users to create and join collaborative projects. It should also be optimized for mobile devices, as many remote workers use smartphones and tablets to access the web.
Starting With The Basics. Who, What And Why
As a starting point, we created a brand strategy and defined its target audience. Since we were talking about a company with an established SaaS solution, we outlined the brand attributes and created a brand statement. In terms of users, I was pleased to learn that the team had already been talking to their target audience and had a lot of insight, so it was only a matter of consolidating the findings to develop a persona for the business. Our decisions during the rest of the project were guided by both of these documents.
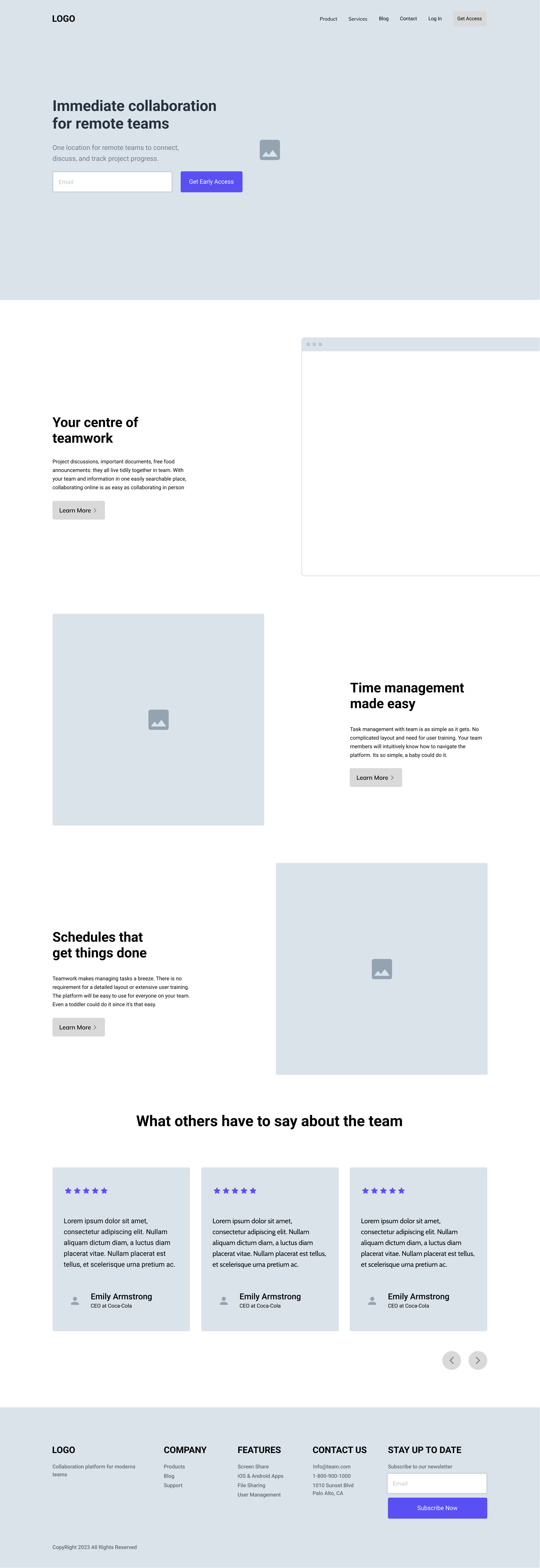
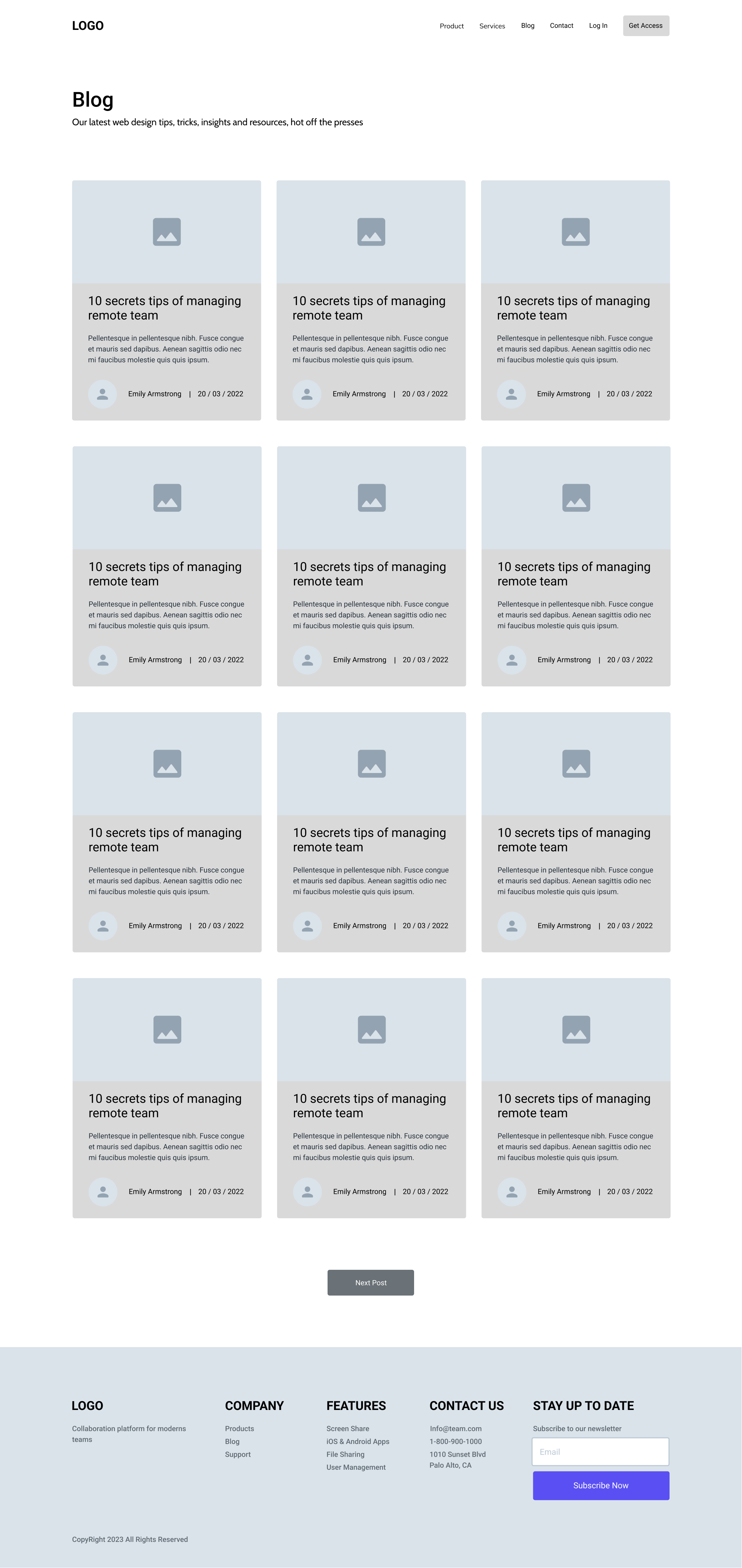
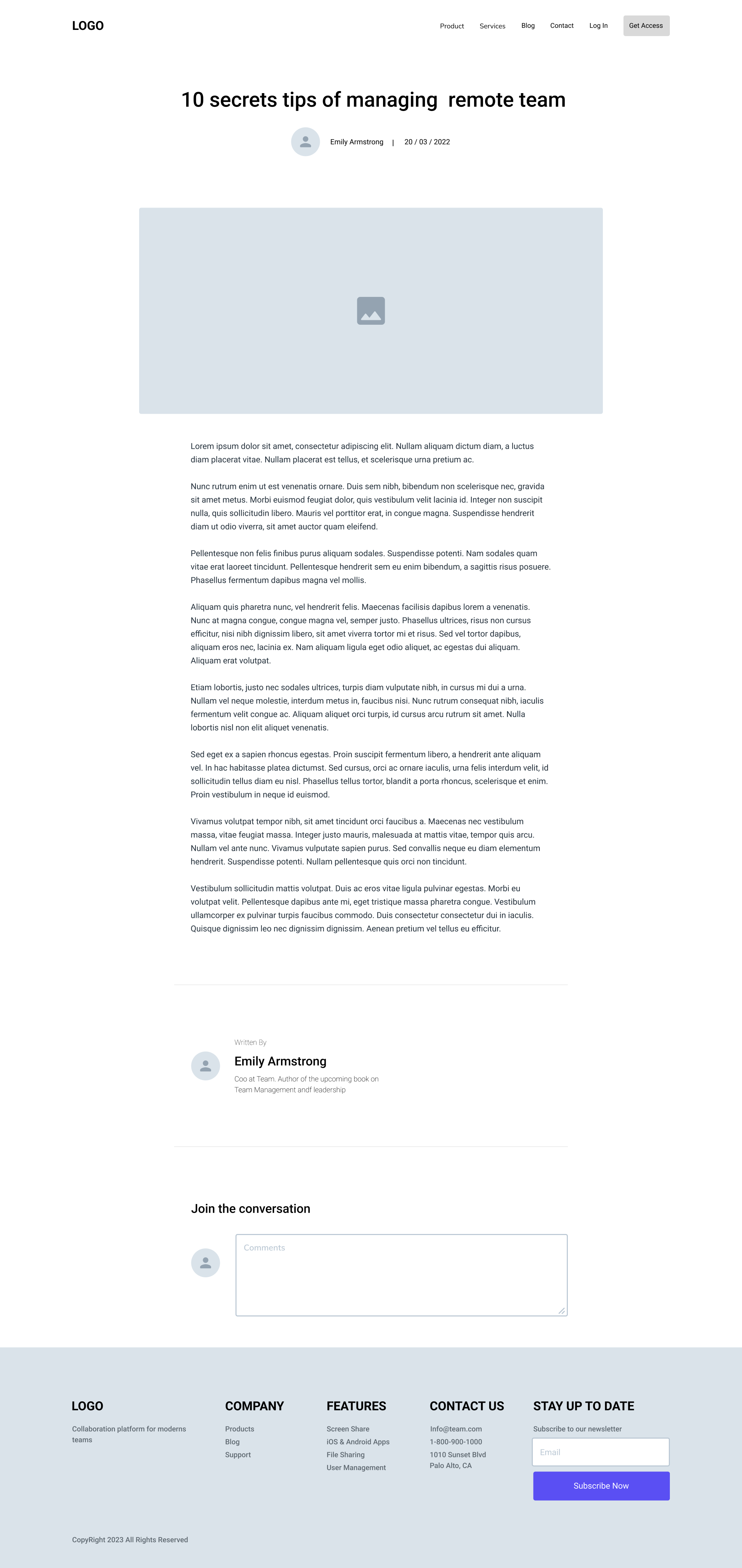
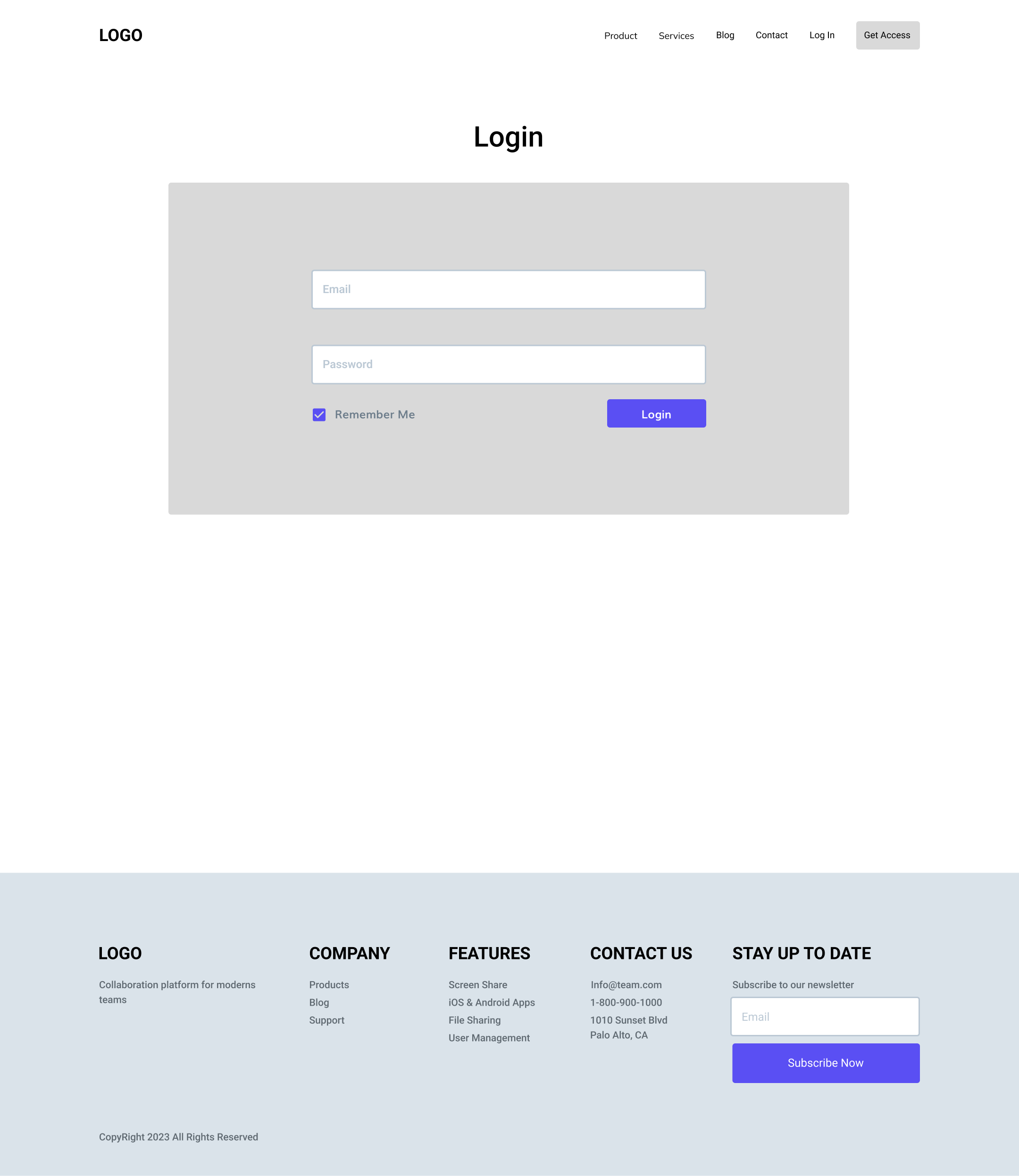
WireFrame Process
After we defined the flow and thus what screens we needed I proceeded with creating the wireframes to explore the experience in more detail on a screen-by-screen level.




Visual Exploration
After we defined the flow and thus what screens we needed I proceeded with creating the wireframes to explore the experience in more detail on a screen-by-screen level.